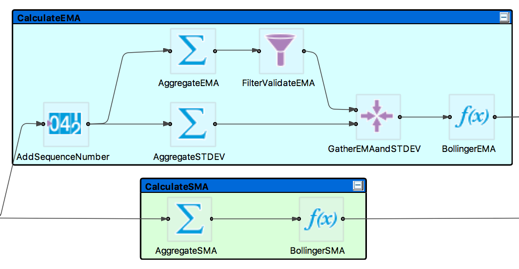
You can gather collections of components on the EventFlow canvas, drawing a box with a colored background around the selected components, and adding a Group title. You can collapse the contents of a Group to a single icon on the canvas. Groups are a visual tool that can help you edit more efficiently, but they do not affect the logic of your application.
 |
To create a Group:
-
Select any collection of one or more contiguous components. You can hold down the left mouse button and draw a box around the adjacent components of interest, or hold down the Ctrl key while selecting the components of interest.
-
Right-click in any part of the selection, and choose Group Selection from the context menu. You can also use the keyboard shortcut, Ctrl+G. A translucent box is created over the selected components, with an edit window open to immediately change the new Group's title.
-
Edit the Group's properties in its Properties view:
- Name
-
Enter the Group title that you want displayed on the canvas.
- Background Color
-
Click the color button to change the background color of the selected Group independent of the default Group background color.
- Group Title Background Color
-
Changes the background color of the title bar of the selected group.

(To set the default colors for both settings, follow the Colors and Fonts link at the top of the EventFlow Rendering page in the Studio Preferences dialog.)
- Lock Layout
-
Select this checkbox to exempt the relative locations of components inside the Group from being moved when you run a Rearrange components and arcs for best layout command (> menu command or Ctrl+L). When enabled, you can still select and move components within the Group and into or out of the group, and components still resize when you resize the Group. They are only exempt from being moved by the command.
Groups inside a locked Group are also locked, and the inner Group's Properties view has its Lock Layout checkbox disabled.
- Description
-
Optionally enter an explanatory text for the Group in the Description field. The field preserves line breaks, and can render the following HTML tags:
<b>,<p>, and<br>.
You can select the components inside a Group independently of the Group. Select the Group itself by clicking its title bar or any non-component space inside the Group.
Here are some useful things that you can do with Groups:
-
Rename a Group's title by selecting the Group and pressing F2, or by editing the Name field in the Group's Properties view.
-
Move all its components around the canvas together: select and drag the Group to move it.
-
Collapse the Group to show a miniature of its components by clicking the Group's minimize button on the right of the group title bar. To restore the minimized Group window, click the plus sign restore button.
-
Resize the Group, which shrinks all the Group's components if you resize smaller.
-
View the source code of all the Group components together: select the Group, right-click, and select from the context menu.
-
Add components to a Group by dragging and dropping into the Group.
-
Delete the Group without deleting the components in the Group: select the Group by clicking its title bar, then press the Delete key.
-
Change the default background color of all Groups using the Color and Fonts Preferences page. Invoke >, then >>. Open the folder, select , and click .
