The Deployment File Editor is a validating XML editor that is aware of the schema that defines the XML syntax of StreamBase deployment files. Take advantage of the following features while editing your deployment files:
- Typechecking Support
-
The Editor typechecks your deployment file as you compose or edit it. The Editor places a red X (
 ) marker on the left margin next to lines that fail to pass, and places a red location marker in the scroll bar. Hover the
mouse over the red X icon on the left or the location marker on the right to see a text message explaining the error detected.
) marker on the left margin next to lines that fail to pass, and places a red location marker in the scroll bar. Hover the
mouse over the red X icon on the left or the location marker on the right to see a text message explaining the error detected.
- Namespace Aware
-
The Editor is aware of XML namespaces. When you create a new, blank deployment file, Studio places two namespace declarations placed in the top-level
<deploy>element. These declarations are what direct the Editor to Studio's internal copy of the deployment file schema. Do not edit or remove the namespace declarations, or Studio may not be able to provide schema-aware assistance while editing. - Source View
-
By default, Studio opens deployment files in the Source tab of the Editor, which shows the XML text of the file.
- Design View
-
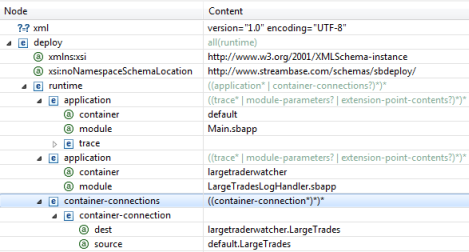
You may prefer to use the Design view of the Editor, which shows the XML in a tree view. Content assistance, typechecking, and the other features of the Editor are still available in Design view. To enter Design view, select the Design tab at the bottom left of the Editor view; select Source to return to the default Source view.

- Syntax Color Coding
-
In Source view, the Editor provides syntax color coding of the XML text.
- Autocompletion
-
When typing a new element or attribute name, press Ctrl+Space after the first few letters. The Editor shows its content assistance window with one or more candidates to complete the element. If there is one candidate, then press Enter to complete the element. Notice that the Editor inserts a closing tag for the element as well.

- Syntax Help Text in Content Assistance
-
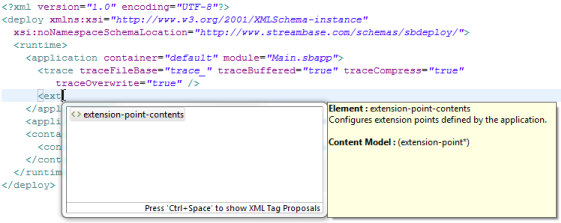
Notice the yellow pane of the content assistance pop-up in the image above. The Editor provides help text for the currently selected element in the white context assistance pane.
- Tag Proposal of Elements
-
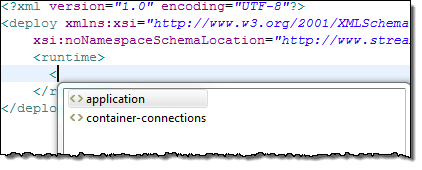
Type an opening angle bracket, then Ctrl+Space. The Editor's content assistance window shows you all elements that can be entered in the current location.

- Tag Proposal of Attributes
-
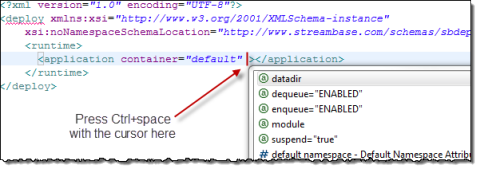
Place the cursor after an element name but before its closing angle bracket, then press Ctrl+Space. The Editor proposes all attributes that are valid for the current element and location.

- Autocompletion of Attribute Values
-
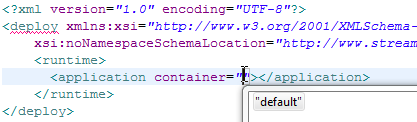
Press Ctrl+Space between the quotes for the value of certain attributes, and the Editor proposes default values for those attributes. In the image below, the Editor proposes Studio's default container name,
default.
- Autocompletion of Module Names
-
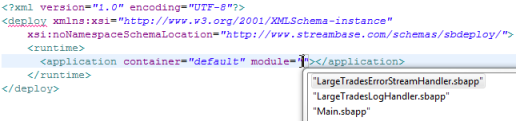
Press Ctrl+Space between the quotes for value of the
moduleattribute, and the Editor shows a list of modules in the current module search path.
- Autocompletion of Extension Point IDs
-
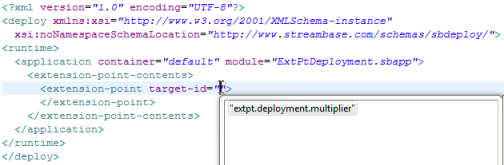
Press Ctrl+Space between the quotes for value of the
target-idattribute, and the Editor shows a list of all Extension Point IDs in all modules in the module search path.
- Autocompletion of Container Connections
-
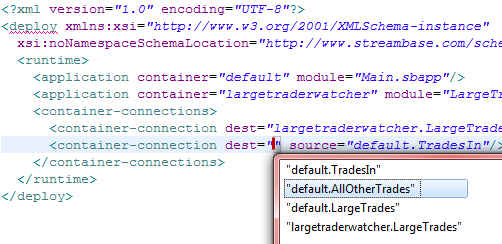
Press Ctrl+Space between the quotes for the value of the
destorsourceattributes of the<container-connection>element, and the Editor shows a list of container-qualified names of the top-level streams in all modules in the module search path. Intermediate streams are not listed, even if marked with the Always expose stream for dequeue option.
- Valid URIs Become Active Hyperlinks
-
Any valid URI entered as part of a server configuration file, including the namespace declarations at the top of the file, are treated as active hyperlinks by Studio. You can click to open the resource referenced by the URI.
